Responsive LayoutFlexible Grid System
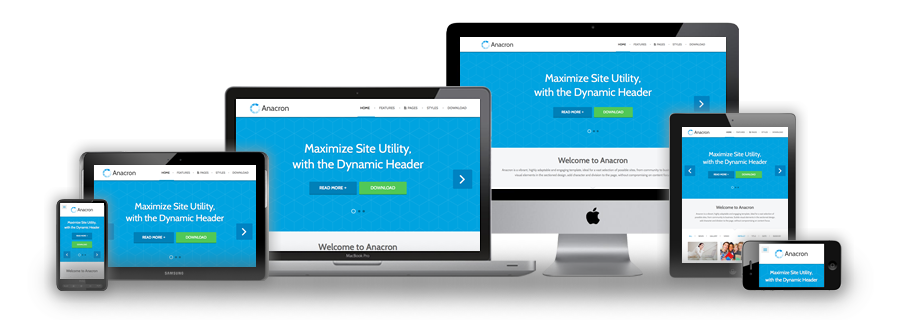
A responsive design automatically adapts itself to a particular viewing environment such as desktop, tablet or mobile, without the need for separate layouts for varying platforms

Responsive Layouts

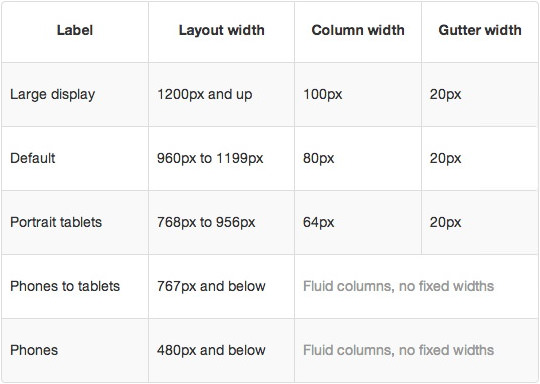
The template's responsive grid system is designed for desktop, tablet and smartphone systems, each with minor modifications to ensure compatibility in each mode. The table above shows the breakdown of screen resolutions and associated devices, and what layout characters are then applied to each.
Responsive Classes

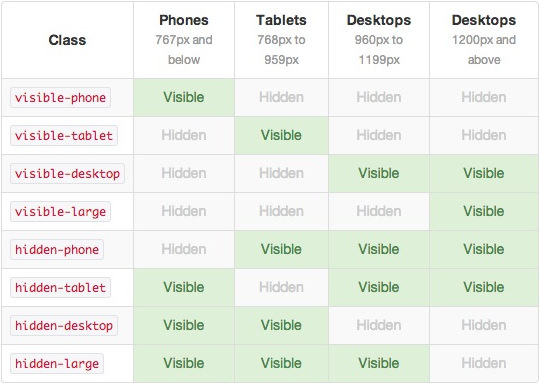
Another useful feature available, via Bootstrap, is the collection of responsive utility classes that can be used to help tweak layouts by providing a simple method of showing or hiding modules. Insert the above module class suffixes into your settings to show/hide a module for a particular mode.
Media Queries
In terms of media queries, the breakdown is:
/* Smartphones */
@media (max-width: 480px) { ... }
/* Smartphones to Tablets */
@media (min-width: 481px) and (max-width: 767px) { ... }
/* Tablets */
@media (min-width: 768px) and (max-width: 959px) { ... }
/* Desktop */
@media (min-width: 960px) and (max-width: 1199px) { ... }
/* Large Display */
@media (min-width: 1200px) { ... }
Navigation
Powered by RokNavMenu

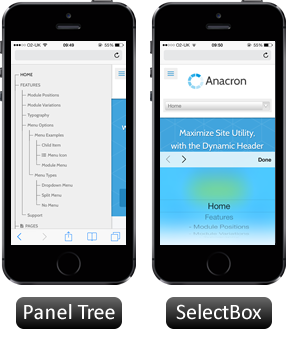
For mobile devices, there are two options, a dropdown panel menu with items in a tree format or a select box using the browsers own UI elements. Chose a format in the menu settings.
The Dropdown Menu is a CSS driven dropdown menu, offering such features as multiple columns, inline icons, subtext, modules and positions, custom column widths, item distribution and menu offsets.
SplitMenu displays 1st level items in the navigation bar and children in the Sidebar.
